Este es mi segundo aporte para quienes usan el servicio de PaginaWebGratis.es, quienes ofrecen que en tan sólo 3 minutos puedes crear tu propia página web, he adaptado una plantilla de tipo personal, con sub-paginas, ideal para todo tipo de web.
 Detalles de la plantilla adaptada:
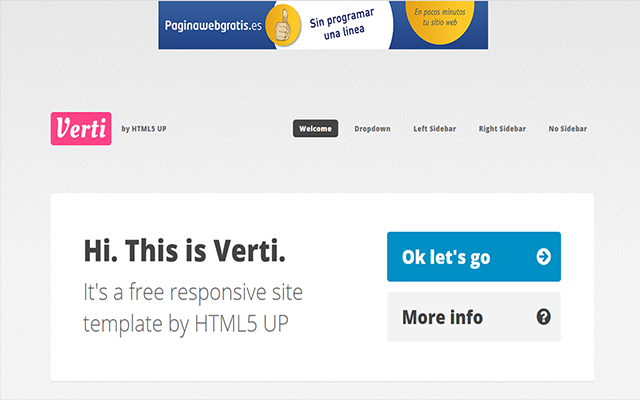
Verti ,
Detalles de la plantilla adaptada:
Verti , es una plantilla de sitio HTML5 libre y totalmente sensible. esta plantilla esta publicada bajo la licencia Creative Commons Attribution. Por lo que siéntete libre de usarla para cualquier proyecto personal o comercial que puedas tener.
Licencia: Bajo Creative Commons Attribution 3.0.
Demostración de la Plantilla.
Click Aquí
Demostración de la Plantilla ya en PaginaWebGratis.
Click Aquí
(Para la demo en PWG, estará disponible hasta que adapte uno nuevo)
Código adaptado para colocar dentro de Configuraciones avanzadas diseño CSS-Design:
Texto por encima de la pagina.
Código:
<!--- TEXTO DENTRO DE LA PAGINA PRINCIPAL --->
<!-- Banner -->
<div id="banner-wrapper">
<div id="banner" class="box container">
<div class="row">
<div class="7u 12u(medium)">
<h2>Hi. This is Verti.</h2>
<p>It's a free responsive site template by HTML5 UP</p>
</div>
<div class="5u 12u(medium)">
<ul>
<li><a href="#" class="button big icon fa-arrow-circle-right">Ok let's go</a></li>
<li><a href="#" class="button alt big icon fa-question-circle">More info</a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- Features -->
<div id="features-wrapper">
<div class="container">
<div class="row">
<div class="4u 12u(medium)">
<!-- Box -->
<section class="box feature">
<a href="#" class="image featured"><img src="https://dl.dropboxusercontent.com/s/ptjmsqyzb4oi6fc/pic01.jpg" alt="" /></a>
<div class="inner">
<header>
<h2>Put something here</h2>
<p>Maybe here as well I think</p>
</header>
<p>Phasellus quam turpis, feugiat sit amet in, hendrerit in lectus. Praesent sed semper amet bibendum tristique fringilla.</p>
</div>
</section>
</div>
<div class="4u 12u(medium)">
<!-- Box -->
<section class="box feature">
<a href="#" class="image featured"><img src="https://dl.dropboxusercontent.com/s/zq1txbldxlnbung/pic02.jpg" alt="" /></a>
<div class="inner">
<header>
<h2>An interesting title</h2>
<p>This is also an interesting subtitle</p>
</header>
<p>Phasellus quam turpis, feugiat sit amet in, hendrerit in lectus. Praesent sed semper amet bibendum tristique fringilla.</p>
</div>
</section>
</div>
<div class="4u 12u(medium)">
<!-- Box -->
<section class="box feature">
<a href="#" class="image featured"><img src="https://dl.dropboxusercontent.com/s/mbti20j0ws6msu1/pic03.jpg" alt="" /></a>
<div class="inner">
<header>
<h2>Oh, and finally ...</h2>
<p>Here's another intriguing subtitle</p>
</header>
<p>Phasellus quam turpis, feugiat sit amet in, hendrerit in lectus. Praesent sed semper amet bibendum tristique fringilla.</p>
</div>
</section>
</div>
</div>
</div>
</div>
<!-- Main -->
<div id="main-wrapper">
<div class="container">
<div class="row 200%">
<div class="4u 12u(medium)">
<!-- Sidebar -->
<div id="sidebar">
<section class="widget thumbnails">
<h3>Interesting stuff</h3>
<div class="grid">
<div class="row 50%">
<div class="6u"><a href="#" class="image fit"><img src="https://dl.dropboxusercontent.com/s/p7hwb4p5oh16u3s/pic04.jpg" alt="" /></a></div>
<div class="6u"><a href="#" class="image fit"><img src="https://dl.dropboxusercontent.com/s/p7hwb4p5oh16u3s/pic04.jpg" alt="" /></a></div>
<div class="6u"><a href="#" class="image fit"><img src="https://dl.dropboxusercontent.com/s/p7hwb4p5oh16u3s/pic04.jpg" alt="" /></a></div>
<div class="6u"><a href="#" class="image fit"><img src="https://dl.dropboxusercontent.com/s/p7hwb4p5oh16u3s/pic04.jpg" alt="" /></a></div>
</div>
</div>
<a href="#" class="button icon fa-file-text-o">More</a>
</section>
</div>
</div>
<div class="8u 12u(medium) important(medium)">
<!-- Content -->
<div id="content">
<section class="last">
<h2>So what's this all about?</h2>
<p>This is <strong>Verti</strong>, a free and fully responsive HTML5 site template by <a href="http://html5up.net">HTML5 UP</a>.
Verti is released under the <a href="http://html5up.net/license">Creative Commons Attribution license</a>, so feel free to use it for any personal or commercial project you might have going on (just don't forget to credit us for the design!)</p>
<p>Phasellus quam turpis, feugiat sit amet ornare in, hendrerit in lectus. Praesent semper bibendum ipsum, et tristique augue fringilla eu. Vivamus id risus vel dolor auctor euismod quis eget mi. Etiam eu ante risus. Aliquam erat volutpat. Aliquam luctus mattis lectus sit amet phasellus quam turpis.</p>
<a href="#" class="button icon fa-arrow-circle-right">Continue Reading</a>
</section>
</div>
</div>
</div>
</div>
</div>
<!--- FIN TEXTO DENTRO DE LA PAGINA PRINCIPAL --->
Código de las paginas secundarias ya listo para colocar en PaginaWebGratis.es:
1. Archivo completo de la plantilla adaptada para PaginaWebGratis.
Descargar todos los archivos Aquí
Si no logras aun implementarla en tu sitio web creado en PaginaWebGratis, o no queda como tu deseas no dudes en
escribirme.
También puede encontrarla en mi colección de Plantillas Adaptadas para PWG
http://portafolio-adaptacionesweb.es.tl/
______________
Asesoramiento técnico sobre la planificación, diseño, implementación, mantenimiento, Seo, Email Marketing, Social Media y Marketing de Contenido, que necesita tu sitio web configurado en PaginaWebGratis.
