¡Hola! Queria aportarles una lista de códigos externos que tenia guardada hace tiempo, ojalá le pueda servir a varios, no es la gran cosa pero bueno ahi va....
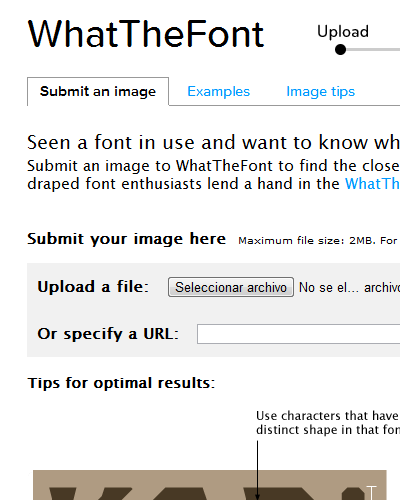
1.- ¿Cuál es la font? Esta página sirve para poner logos y poder adivinar cual es la font (te da una lista de ellas)

Link:
http://new.myfonts.com/WhatTheFont/
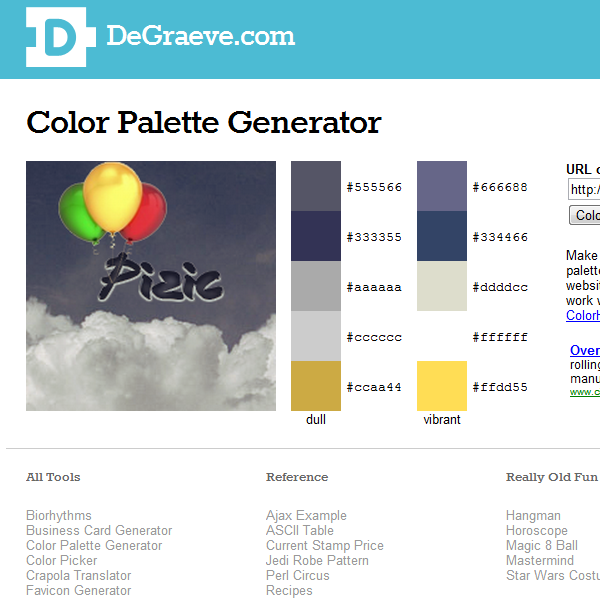
2.- Degraeve, esta web sirve para poner el link de una imagen y poder descubrir que códigos de colores componen alguna imagen que quieras para tus diseños web

Link:
http://www.degraeve.com/color-palette/
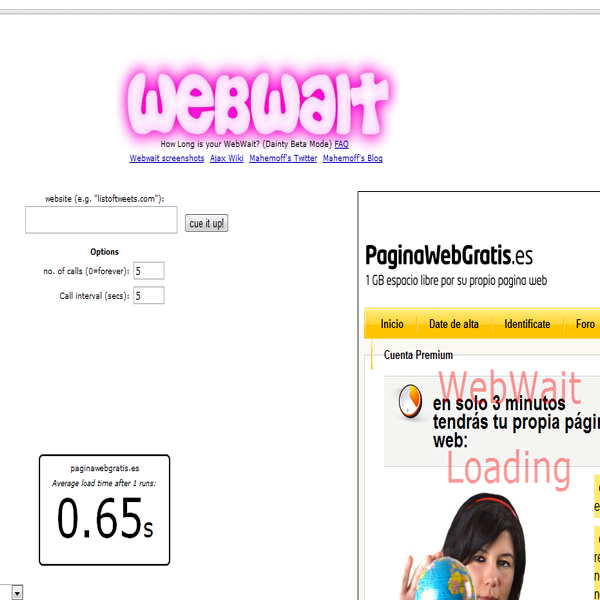
3.- Esta web sirve como un tester para medir el tiempo que tarda en cargar tu página web

Link:
http://webwait.com/
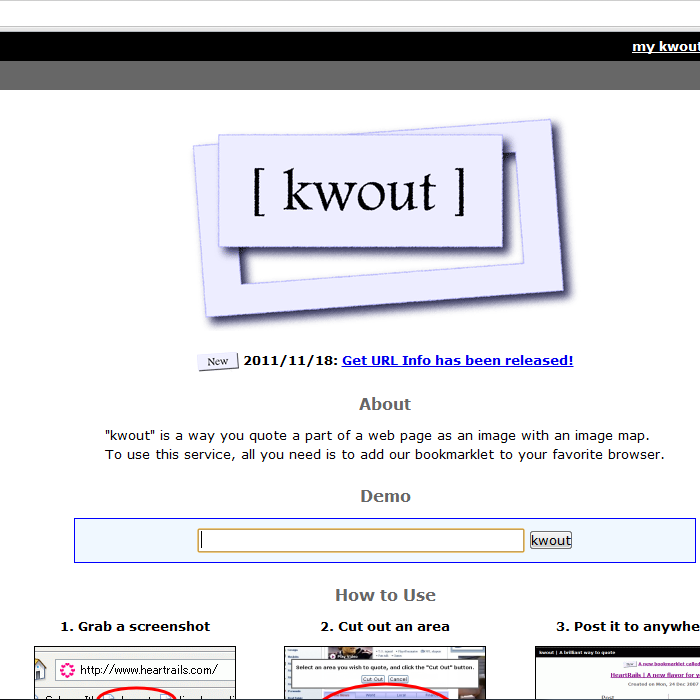
4.- Es muy útil cuando queremos sacar un pantallaso de absolutamente toda nuestra página web, pues la mayoría de pantallasos ordinarios solo sacan una parte...

Link:
http://kwout.com/
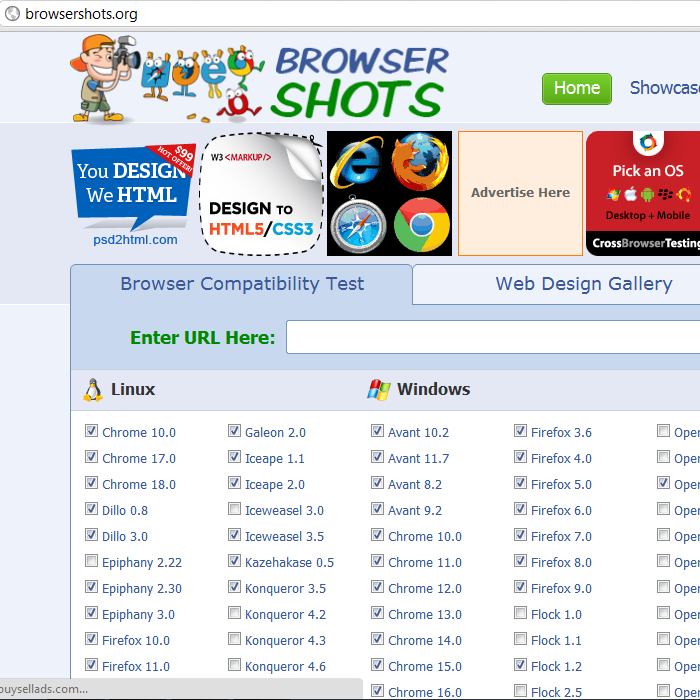
5.- Es una de las más interesantes para mí! Puedes ver como tu web se puede ver en otros navegadores así no estamos preguntandole a los demas xD

Link:
http://browsershots.org/
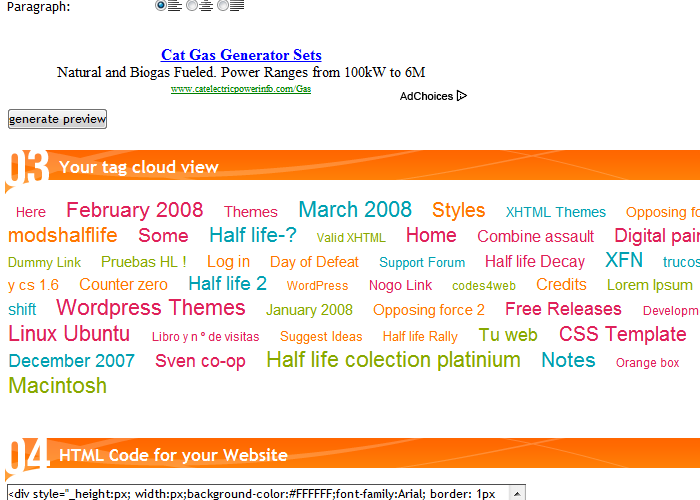
6.- Más conocido pero no menos interesante tenemos a Tagcloud un generador de nubes de tag para ayudar al visitante a entrar a los links que sean más visitados


Link:
http://www.tagcloud-generator.com/
7.- A travez de esta página podemos probar códigos para nuestra página web gratuitamente

link:
http://gamesforyourwebsite.com/
http://www.mousebreaker.com/index.php
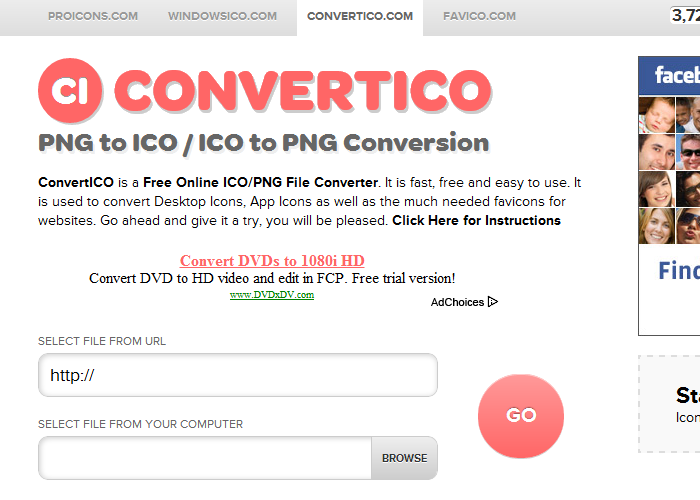
8.- Y por último este sirve para convertir las imágenes .png a imágenes .ico para favicons

link:
http://www.convertico.com/
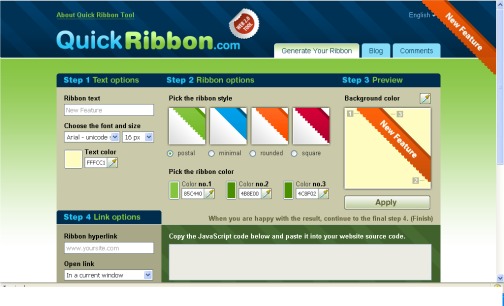
9.- Una página para poner un elegante versión 2 en tu web
 http://quickribbon.com/
http://quickribbon.com/
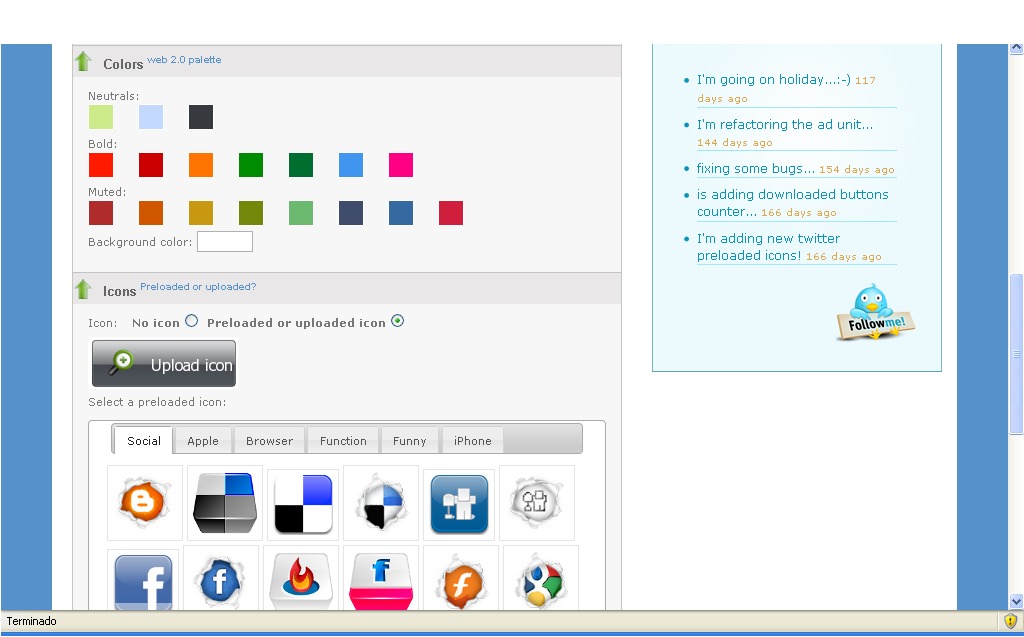
10.- Has tus propios botones para redes sociales en vez de descargar cientos y cientos de packs

 http://www.mycoolbutton.com/
http://www.mycoolbutton.com/______________

Pizic no se complica la vida, solo la vive a su manera