Donde coloco esta galería para ponerla:
Es que no me sale el diseño solo en texto...
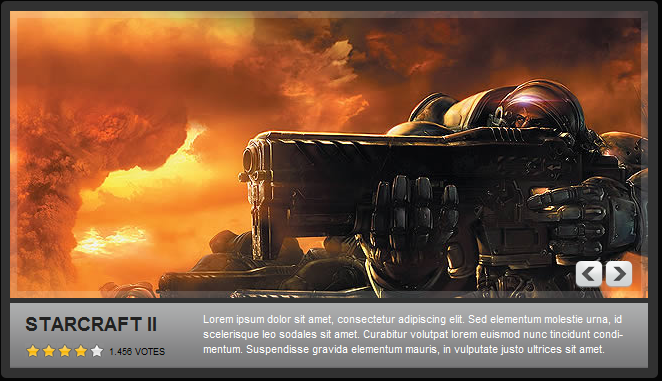
si quieres poner una galeria como esta solo pega este codigo donde quieras que aparesca

Cita:
<div id="slider">
<div class="buttons"> <span class="prev">prev</span> <span class="next">next</span> </div>
<div class="holder">
<div class="frame"> </div>
<div class="content">
<ul>
<li class="fragment">
<div class="image">
<img src="Url de la imagen 1" alt="" />
</div>
<div class="cnt">
<div class="cl"> </div>
<div class="side-a">
<h4>Titulo de la imagen 1</h4>
<ul class="rating">
<li><span class="star full-star"> </span></li>
<li><span class="star full-star"> </span></li>
<li><span class="star full-star"> </span></li>
<li><span class="star full-star"> </span></li>
<li><span class="star empty-star"> </span></li>
<li><span class="votes">1.456 votes</span></li>
</ul>
</div>
<div class="side-b">
<p>Descripcion de la imagen 1</p>
</div>
<div class="cl"> </div>
</div>
</li>
<li class="fragment">
<div class="image"> <img src="url de la imagen 2" alt="" /> </div>
<div class="cnt">
<div class="cl"> </div>
<div class="side-a">
<h4>Titulo de la imagen 2</h4>
<ul class="rating">
<li><span class="star full-star"> </span></li>
<li><span class="star full-star"> </span></li>
<li><span class="star full-star"> </span></li>
<li><span class="star full-star"> </span></li>
<li><span class="star empty-star"> </span></li>
<li><span class="votes">1.456 votes</span></li>
</ul>
</div>
<div class="side-b">
<p>Descripcion de la imagen 2</p>
</div>
<div class="cl"> </div>
</div>
</li>
<li class="fragment">
<div class="image"> <img src="url de la imagen 3" alt="" /> </div>
<div class="cnt">
<div class="cl"> </div>
<div class="side-a">
<h4>titulo de la imagen 3</h4>
<ul class="rating">
<li><span class="star full-star"> </span></li>
<li><span class="star full-star"> </span></li>
<li><span class="star full-star"> </span></li>
<li><span class="star full-star"> </span></li>
<li><span class="star empty-star"> </span></li>
<li><span class="votes">1.456 votes</span></li>
</ul>
</div>
<div class="side-b">
<p>Descripcion imagen 3</p>
</div>
<div class="cl"> </div>
</div>
</li>
<li class="fragment">
<div class="image"> <img src="Url de la imagen 4" alt="" /> </div>
<div class="cnt">
<div class="cl"> </div>
<div class="side-a">
<h4>Titulo de la imagen 4</h4>
<ul class="rating">
<li><span class="star full-star"> </span></li>
<li><span class="star full-star"> </span></li>
<li><span class="star full-star"> </span></li>
<li><span class="star full-star"> </span></li>
<li><span class="star empty-star"> </span></li>
<li><span class="votes">1.456 votes</span></li>
</ul>
</div>
<div class="side-b">
<p>Descripcion de la imagen 4</p>
</div>
<div class="cl"> </div>
</div>
</li>
</ul>
</div>
</div>