Hola, puedo enseñarte a crear un sencillo visualizador de noticias flash haciendo uso de un documento xml e imágenes jpg, para lo cual utilizaremos del objeto XML.
Requerimientos
* Software: Macromedia Flash MX 2004 o una versión superior.
* Conocimientos: Conocimientos previos de programación, nociones de documentos xml y DOM y conceptos básicos de programación ActionScript 2.0.
* Archivos base: para este tutorial se utilizaran los siguientes archivos:
El archivo xml (noticias.xml): Este documento se utiliza para almacenar la información de las noticias (titulo, resumen y nombre de la imagen a mostrarse por cada noticia).
Imágenes jpg: Estas son las imágenes que se van a mostrar por cada noticia.
Interfaz en flash
Crear la interfase de usuario en una capa llamada “elementos”: (dos botones, un clip de película y una cuadro de texto):

A)
Botones de navegación: son utilizados para navegar por las noticias cargadas desde el documento xml (son dos copias de una instancia y una de ellas reflejada). Es importante asignar a ambos elementos el nombre de instancia:
anterior_btn y siguiente_btn


B)
Clip de película: es utilizado como soporte para mostrar o cargar en el la imagen correspondiente a cada noticia. (nombre de instancia
pantalla_mc)
Propiedades de instancia:

C)
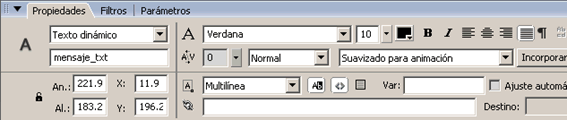
Cuadro de Texto dinámico: es utilizado para mostrar el titulo y resumen de la noticia previamente formateada:
Propiedades de instancia:
 Nota: Para este tutorial es importante guardar todos los archivos en una misma carpeta así también como verificar los nombres de instancias de cada elemento.
Código
Nota: Para este tutorial es importante guardar todos los archivos en una misma carpeta así también como verificar los nombres de instancias de cada elemento.
Código
Colocar el código ActionScript en una capa llamada “codigo” o "Acciones". Pon atención a los comentarios, ahi está la explicación del código:
Una vez terminado y con los archivos arriba mencionados (XML e Imagenes) en la misma carpeta de nuestra pelicula .FLA, ejecutamos usando CTRL+ENTER y podemos verlo en funcionamiento.
¿Cómo mejorarlo?
Como se comento al inicio este es un ejemplo sencillo, lo ideal sería que a partir de este ejemplo podamos adicionar mejoras, como por ejemplo: un pre cargador para las imágenes, hacer que las noticias e imágenes cambien de forma automática pasado un tiempo, etc.
Espero que te sea de utilidad, por dudas comunicame.
______________
firma modificada pwg

la medida maxima es 450x100