Hola!, aqui traigo unos nuevos scripts que seguro os encantara

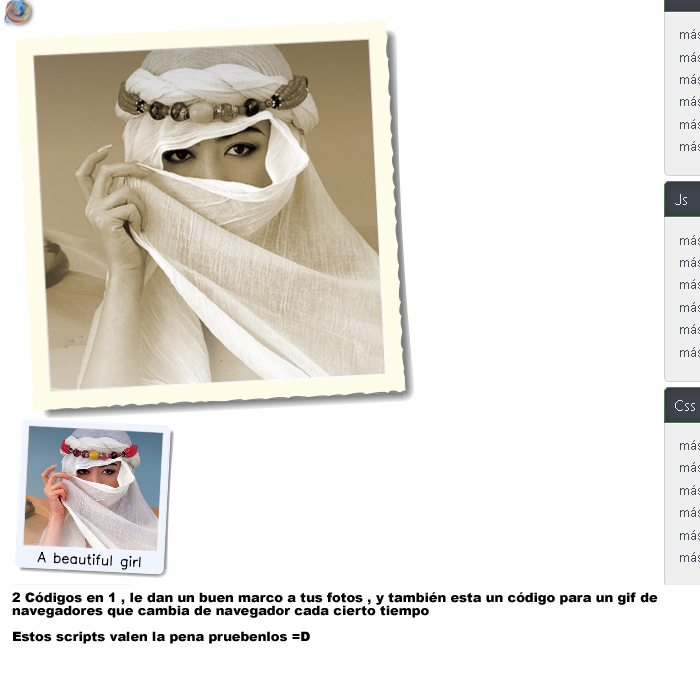
Pantallaso:

Código por encima de la página:
Código: <div class="demo"><img class="instant ishadow40 itiltleft icolorFFFCE9 historical" src="http://img45.xooimage.com/files/9/b/c/historical-188bb5d.jpg" width="400" height="400" border="0" title="onClick event" onClick="alert('Instant dimension '+this.width+'x'+this.height);" alt=""></div>
<div class="demo"><img class="instant nocorner itxtalt" src="http://img25.xooimage.com/files/a/5/6/girl-188bb70.jpg" width="160" height="160" border="0" title="onClick event" onClick="alert('ALT=\''+this.alt+'\'');" alt="A beautiful girl">
<br>
<img class="instant itxtalt itxtcol003399" src="http://img25.xooimage.com/files/a/5/6/girl-188bb70.jpg" width="120" height="120" border="0" title="onClick event" onClick="alert('ID='+this.id);" id="girl_image" alt="A beautiful girl">
<br><img class="instant itxtalt itxtcol666666" src="http://img25.xooimage.com/files/a/5/6/girl-188bb70.jpg" width="80" height="80" border="0" title="tooltip support" alt="A beautiful girl">
</div>
Ahora el script de bowser cambiante

Código encima de la pág.
Código:
<script type="text/javascript" src="http://img41.xooimage.com/files/9/8/e/cvi_text_lib-188b9de.js"></script> <script type="text/javascript" src="http://img43.xooimage.com/files/7/6/a/cvi_instant_lib-188b9f0.js"></script> <script type="text/javascript" src="http://img47.xooimage.com/files/5/9/4/cvi_istack_lib-188b9fd.js"></script> <script type="text/javascript">
<!--
var browser = new Array();
browser = [
{source:'http://img43.xooimage.com/files/d/d/5/browser_1-188ba4d.png'},
{source:'http://img21.xooimage.com/files/0/0/a/browser_2-188ba55.png'},
{source:'http://img43.xooimage.com/files/6/4/7/browser_3-188ba67.png'},
{source:'http://img49.xooimage.com/files/7/2/0/browser_4-188ba71.png'}
];
function init_ImageStack() {
cvi_istack.add(document.getElementById('browsers'),{
imagearray: browser,
mainwidth: 32,
mainheight: 32,
playdelay: 1000
});
cvi_istack.add(document.getElementById('stack'),{
imagearray: photos,
mainwidth: 200,
mainheight: 200,
playdelay: 4000,
playscript: 'cvi_instant',
noiefade: true
});
}
if(window.attachEvent) {
window.attachEvent("onload", init_ImageStack);
}else {
window.addEventListener("load", init_ImageStack, false);
}
-->
</script>
Estos códigos son 100 % modificables
saludos!

 ¿El codigo no funciona? Por favor de aviso a algun moderador haciendo click aqui
¿El codigo no funciona? Por favor de aviso a algun moderador haciendo click aqui______________

@JuanjoApps

JuanjoApps