| Autor |
Mensaje |
-

destello-mix
Nuevo
|
 27-11-2009, 17:09 (UTC) 27-11-2009, 17:09 (UTC)
Título del mensaje: donde pego el 3er codigo plic |
|
|
hola yo quiero poner una nueva plantilla a mi web
pero me da tres codigo
1*uno para poner adelante de la pagina
2*otro abajo de la pagina
3* y el tercero me dice CSS"Sin style tag": que lo pegue ahi
ese tercero no encuentro donde pegarlos.. los dos primero se donde entrar..
me pueden decir donde encuentro "Sin style tag":
Código: |
|
|
↑
|
|
 |
-

fanksite
Semi-Experto
Ubicación: España - Sevilla
|
 27-11-2009, 17:39 (UTC) 27-11-2009, 17:39 (UTC)
Título del mensaje: |
|
|
¡Hola!
- Seguramente tienes el diseño ice-blue para pegar ese tercer codigo css sin style tag's tienes que ponerlo a CSS Y NO A ICE-BLUE  ...
¡Saludos!.. ______________  ¡Utiliza el buscador antes de abrir un Tema! ¡Utiliza el buscador antes de abrir un Tema!
 ¡Respeta las normas ante todas las cosas! ¡Respeta las normas ante todas las cosas!
 ¡Contacta con PaginaWebGratis mediante support-es@webme.com! ¡Contacta con PaginaWebGratis mediante support-es@webme.com!
 ¡Fanksite desde ahora solo se dedicara al Foro.! ¡Fanksite desde ahora solo se dedicara al Foro.! |
|
|
↑
|
|
 |
-

destello-mix
Nuevo
|
 27-11-2009, 21:12 (UTC) 27-11-2009, 21:12 (UTC)
Título del mensaje: |
|
|
si me da un codigo css
pero donde le pegoo?
body {
background-image: url(http://img179.imageshack.us/img179/8471/website2tecxb4.png);
background-repeat: no-repeat;
background-color: #000000;
}
#sidebar_container {
height: 253px;
width: 298px;
background:;
background-image:url(IMg.png
);
color:#FFFFFF;
margin: 0px 0px 0px 0px;
padding: 0px;
border: 1px solid #6E6E6E;
float: left;
overflow:auto;
z-index: 4;
position: absolute;
left: 665px;
top: 80px;
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
}
#textocabezal {
font-family: Arial, Helvetica, sans-serif;
color: #FFFFFF;
font-size: 36px;
text-decoration: underline overline;
margin-top: 90px;
margin-right: 50px;
margin-bottom: 50px;
margin-left: 200px;
}
#content {
height: 637px;
width: 577px;
background:;
color: #ffffff;
margin: 0px 0px 0px 0px;
padding: 0px;
display: inline;
float: left;
position: absolute;
left: 33px;
top: 323px;
overflow: scroll;
font-family: Arial, Helvetica, sans-serif;
}
overflow:auto;
border: 1px solid #6E6E6E;
z-index: 4;
#content h2 {
font-family: Arial, Helvetica, sans-serif;
color: #00CCFF;
text-decoration: underline overline;
border: medium dotted #FFCC00;
width: 200px;
margin-top: 7px;
text-transform: capitalize;
margin-right: 1px;
margin-bottom: 4px;
margin-left: 5px;
overflow: hidden;
font-size: 14px;
font-weight: bold;
}
#Header_oben {
height: 232px;
width: 590px;
background:;
background-image:url(Imagen%20de%20fondo%20maximo%20590*232);
color: #000000;
margin: 0px 0px 0px 0px;
padding: 0px;
float: left;
z-index: 2;
position: absolute;
left: 27px;
top: 70px;
background-repeat: no-repeat;
background-position: 10px 10px;
font-family: Arial, Helvetica, sans-serif;
text-align: right;
}
#Header_oben h1 {
word-spacing: 5pt;
letter-spacing: 1px;
margin-top: 80px;
margin-right: 30px;
margin-bottom: 20px;
margin-left: 0px;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
width: 300px;
text-align: center;
white-space: normal;
}
li.nav_element a{
color:#ffffff;
display: block;
line-height: 25px;
margin: 5px;
padding-left: 10px
text-decoration: none;
text-align: center;
width: 170px;
height: 39px;
background-image:url(http://img227.imageshack.us/img227/8596/botonmq7.png);
background-color:; font-family: Arial, Helvetica, sans-serif;
border: 2px dotted #FFFFFF;
list-style-type: none;
}
#header_container {
visibility: hidden;
}
#counter {
visibility: hidden;
}
li.nav_element a:hover{
color:#000000;
display: block;
line-height: 25px;
margin: 5px;
padding-left: 10px
text-decoration: none;
text-align: center;
width: 170px;
height: 39px;
position: relative;
align:center;
background-image:url(http://img212.imageshack.us/img212/3356/botonhrt1.png);
background-color:}
#nav_container {
height: 480px;
width: 299px;
background:;
color:#00CCFF;
margin: 0px 0px 0px 0px;
padding: 0px;
border: 3px dotted #FFCC33;
float: left;
overflow:auto;
z-index: 4;
position:absolute;
left:666px;
top:401px;
font-family: "Courier New", Courier, monospace;
list-style-type: none;
text-transform: capitalize;
text-align: center;
}
#nav {
list-style-type: none;
}
a:link {
color: #FFCC00;
}
a:hover {
font-family: Arial, Helvetica, sans-serif;
color: #CC0000;
text-decoration: underline overline blink;
}
#Tb {
position: absolute;
left: -3px;
top: 1102px;
width: 1000px;
height: 52px;
font-family: "Courier New", Courier, monospace;
color: #CCCCCC;
text-align: center;
}
a:link {
font-family: Arial, Helvetica, sans-serif;
color: #FFFFFF;
background-color: #333333;
text-decoration: underline overline;
border: 2px doble #0000FF;
}
#noborrar {
position:absolute;
left:1px;
top:887px;
width:9px;
height:165px;
z-index:5;
}
.Estilo1 {color: #FFFFFF}
este es el codigo |
|
|
↑
|
|
 |
-

fanksite
Semi-Experto
Ubicación: España - Sevilla
|
 27-11-2009, 21:14 (UTC) 27-11-2009, 21:14 (UTC)
Título del mensaje: |
|
|
¡Hola!
- Entra en Editar diseño y en vez del diseño ICE-BLUE ponlo a CSS y clickas en Configuraciones avanzadas te saldra el apartado Code Sin Style Tag's  ..
¡Saludos!.. ______________  ¡Utiliza el buscador antes de abrir un Tema! ¡Utiliza el buscador antes de abrir un Tema!
 ¡Respeta las normas ante todas las cosas! ¡Respeta las normas ante todas las cosas!
 ¡Contacta con PaginaWebGratis mediante support-es@webme.com! ¡Contacta con PaginaWebGratis mediante support-es@webme.com!
 ¡Fanksite desde ahora solo se dedicara al Foro.! ¡Fanksite desde ahora solo se dedicara al Foro.! |
|
|
↑
|
|
 |
-

sociedad--senkay
Junior
|
 27-11-2009, 21:30 (UTC) 27-11-2009, 21:30 (UTC)
Título del mensaje: |
|
|
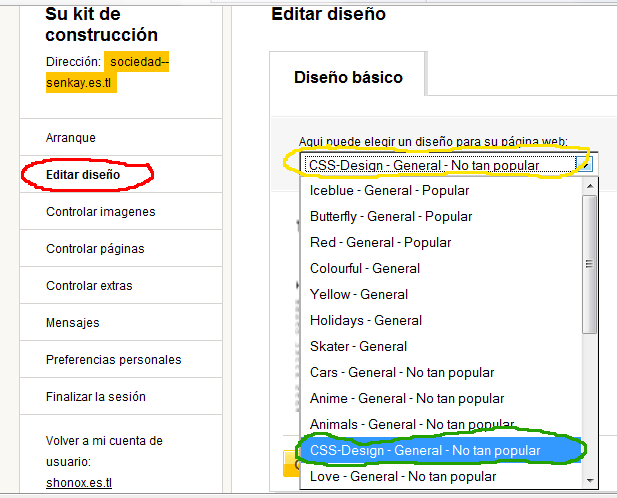
Como muy bien a dicho mi compañero,debe hacer esos pasos para poder cambiar a la plantilla CSS,pero aqui le dejo una captura.
PD:siento si las lineas estan un poco movidad,sk tenog mal pulso U.U
 |
|
|
↑
|
|
 |
|