Para mas info visitar:
http://pablocesaruizssb.es.tl
y haga clic en web Ayuda
___________________________________________________________
Pido muchas disculpas a dydy
didita9 escribió: deja de hacer spam con tu otro nick, no tienes porke hacer post dobles solo con el fin de revivir temas, este tema kien lo necesite ya te preguntara, pero aki en esta seccion no es permitido revivir temas de esa forma, esta usando 2 nicks solo para eso, porfavor respetar las normas del foro
No sabia que estaba haciendo spam!
___________________________________________________________
Chiste del dia: (google gadgets)
Código: <script src="http://www.gmodules.com/ig/ifr?url=http://pagina-del-dia.euroresidentes.es/chiste-del-dia/gadget-chiste-del-dia.xml&synd=open&w=290&h=250&title=Chiste+de+Hoy&border=%23ffffff%7C3px%2C1px+solid+%23999999&output=js"></script>
_________________________________________________________
Windows Live MSN: (google gadgets)
Código: <script src="http://www.gmodules.com/ig/ifr?url=http://juanjosemexico.googlepages.com/wlivemsgr.xml&synd=open&w=450&h=600&title=Windows+Live+Messenger&border=%23ffffff%7C3px%2C1px+solid+%23999999&output=js"></script>
_________________________________________________________
Reproductor MP3:
Código: <a style="position: fixed; bottom: 506px; right: 765px;" <object type="application/x-shockwave-flash" data="http://www.estvideo.com/dew/media/dewplayer-multi.swf?mp3=http://tucancion.mp3|http://otracancion.mp3|http://otracancion.mp3|http://otracancion.mp3|http://otracancion.mp3|http://otracancion.mp3 http://otracancion.mp3&autostart=1&bgcolor=FFFFFF" width="240" height="20">
<param name="movie" value="http://www.estvideo.com/dew/media/dewplayer-multi.swf?mp3=http://tucancion.mp3|http://otracancion.mp3&bgcolor=FFFFFF" />
</object>
Para poner mas canciones: en donde dice |http://otracancion.mp3, poner la url de la cansion MP3
_________________________________________________________
Google Traductor Web:
Código: <script src="http://www.gmodules.com/ig/ifr?url=http://www.google.com/ig/modules/translatemypage.xml&up_source_language=es&w=160&h=60&title=&border=&output=js"></script>
_________________________________________________________
Efecto Burbujas (Gracias a Team-Webmaster)
Código: <script language="JavaScript1.2"> <!-- Begin /****************************************** * Burbujas Script - HTML.Dynamico 2001 * Mas Scripts y Recursos para tu web en: * http://www.htmldynamico.cjb.net ******************************************/ var no = 15; // image number or falling rate var speed = 2; // the lower the number the faster the image moves var snow = new Array(); snow[0] = "bubble.gif" snow[1] = "bubble.gif" snow[2] = "bubble.gif" var ns4up = (document.layers) ? 1 : 0; // browser sniffer var ie4up = (document.all) ? 1 : 0; var ns6up = (document.getElementById&&!document.all) ? 1 : 0; var dx, xp, yp; // coordinate and position variables var am, stx, sty; // amplitude and step variables var i, doc_width = 800, doc_height = 1800; if (ns4up||ns6up) { doc_width = self.innerWidth; doc_height = self.innerHeight; } else if (ie4up) { doc_width = document.body.clientWidth; doc_height = document.body.clientHeight; } dx = new Array(); xp = new Array(); yp = new Array(); am = new Array(); stx = new Array(); sty = new Array(); j = 0; for (i = 0; i < no; ++ i) { dx[i] = 0; // set coordinate variables xp[i] = Math.random()*(doc_width-50); // set position variables yp[i] = Math.random()*doc_height; am[i] = Math.random()*20; // set amplitude variables stx[i] = 0.02 + Math.random()/10; // set step variables sty[i] = 0.7 + Math.random(); // set step variables if (ns4up) { // set layers if (i == 0) { document.write("<layer name="dot"+ i +"" left="15" top="15" visibility="show"><img src=""+ snow[j] + "" border="0"></layer>"); } else { document.write("<layer name="dot"+ i +"" left="15" top="15" visibility="show"><img src=""+ snow[j] + "" border="0"></layer>"); } } else if (ie4up||ns6up) { if (i == 0) { document.write("<div id="dot"+ i +"" style="POSITION: absolute; Z-INDEX: "+ i +"VISIBILITY: visible; TOP: 15px; LEFT: 15px; width:1;"><img src="" + snow[j] + "" border="0"></div>"); } else { document.write("<div id="dot"+ i +"" style="POSITION: absolute; Z-INDEX: "+ i +"VISIBILITY: visible; TOP: 15px; LEFT: 15px; width:1;"><img src="" + snow[j] + "" border="0"></div>"); } } if (j == (snow.length-1)) { j = 0; } else { j += 1; } } function snowNS() { // Netscape main animation function for (i = 0; i < no; ++ i) { // iterate for every dot yp[i] -= sty[i]; if (yp[i] < -50) { xp[i] = Math.random()*(doc_width-am[i]-30); yp[i] = doc_height; stx[i] = 0.02 + Math.random()/10; sty[i] = 0.7 + Math.random(); doc_width = self.innerWidth; doc_height = self.innerHeight; } dx[i] += stx[i]; document.layers["dot"+i].top = yp[i]+pageYOffset; document.layers["dot"+i].left = xp[i] + am[i]*Math.sin(dx[i]); } setTimeout("snowNS()", speed); } function snowIE_NS6() { // IE main animation function for (i = 0; i < no; ++ i) { // iterate for every dot yp[i] -= sty[i]; if (yp[i] < -50) { xp[i] = Math.random()*(doc_width-am[i]-30); yp[i] = doc_height; stx[i] = 0.02 + Math.random()/10; sty[i] = 0.7 + Math.random(); doc_width = ns6up?window.innerWidth-5:document.body.clientWidth; doc_height = ns6up?window.innerHeight-5:document.body.clientHeight; } dx[i] += stx[i]; if (ie4up){ document.all["dot"+i].style.pixelTop = yp[i]+document.body.scrollTop; document.all["dot"+i].style.pixelLeft = xp[i] + am[i]*Math.sin(dx[i]); } else if (ns6up){ document.getElementById("dot"+i).style.top=yp[i]+pageYOffset; document.getElementById("dot"+i).style.left=xp[i] + am[i]*Math.sin(dx[i]); } } setTimeout("snowIE_NS6()", speed); } if (ns4up) { snowNS(); } else if (ie4up||ns6up) { snowIE_NS6(); } // End --> </script>
_________________________________________________________
Boton
Código: <INPUT TYPE="submit" VALUE="Texto ">
por esta otra:
<INPUT TYPE="image" SRC="Enviar.gif" BORDER="0">
_________________________________________________________
Incorporar una casilla de búsqueda Google en el sitio web.
Código: <!-- Búsqueda Google -->
<center>
<FORM method=GET action="http://www.google.com/search">
<TABLE bgcolor="#FFFFFF"><tr><td>
<A HREF="http://www.google.com/">
<IMG SRC="http://www.google.com/logos/Logo_40wht.gif" border="0" ALT="Google" align="absmiddle"></A>
<INPUT TYPE=text name=q size=31 maxlength=255 value="">
<INPUT TYPE=hidden name=hl value=es>
<INPUT type=submit name=btnG VALUE="Búsqueda Google">
</td></tr></TABLE>
</FORM>
</center>
<!-- Búsqueda Google -->
_________________________________________________________
Establecer una página como inicio:
Código: <A class=chlnk style="FONT-WEIGHT: bold; CURSOR: hand;
COLOR: #004080; FONT-FAMILY: Verdana" onclick=
"this.style.behavior='url(#default#homepage)';
this.setHomePage('http://URL DE TU PAGINA');">
<FONT face=Arial color=#000000 size=-2><U>
Establecer como página de inicio</U></FONT></A>
_________________________________________________________
Horas restantes para finalizar el día: (Gracias a CheNico)
Con este código insertamos un pequeño relojito que indica la cuenta regresiva de las horas, minutos y segundos que faltan para finalizar el día.
Código: <body>
<p>El reloj...</p>
<form name="Reloj">
<input type="text" size="7" name="tiempo" value="mm:hh:ss" title="Tiempo restante para finalizar el día">
<script language="JavaScript">
<!--
var tiempoAtras;
updateReloj();
function updateReloj() {
var tiempo = new Date();
var hora = 23-tiempo.getHours();
var minutos = 59-tiempo.getMinutes();
var segundos = 59-tiempo.getSeconds();
tiempoAtras= (hora < 10) ? hora :hora;
tiempoAtras+= ((minutos < 10) ? ":0" : ":") + minutos;
tiempoAtras+= ((segundos < 10) ? ":0" : ":") + segundos;
document.Reloj.tiempo.value = tiempoAtras;
setTimeout("updateReloj()",1000);
}
//-->
</script>
</form>
</body>
________________________________________________________
Insertar un sonido o música de fondo: (Gracias a CheNico
Si quieren que los visitantes escuchen una canción mientras visitan la Web, o simplemente recibirlos con una melodía estilo presentación, este es el código que estabas buscando. Solo tenés que guardar el sonido en el directorio raíz de tu servidor e insertar el siguiente código html:
Código:
<BGSOUND SRC="sonido.mid" LOOP=none>
<WIDTH=200 HEIGHT=55 AUTOSTART="true" LOOP="false" HIDDEN="true">
Se recomienda usar sonidos en formato "midi" que son los de menor peso
________________________________________________________
No dejar seleccionar el texto de nuestra Web: (Gracias a CheNico)
Con este código vamos a impedir que los visitantes seleccionen el texto de nuestra página para luego copiarlo a otro lado.
Código: <script language="Javascript">
<!-- Begin
function disableselect(e){
return false
}
function reEnable(){
return true
}
document.onselectstart=new Function ("return false")
if (window.sidebar){
document.onmousedown=disableselect
document.onclick=reEnable
}
// End -->
</script>
_________________________________________________________
Recomendar web
Código: <form name="eMailer">
ENVÍA ESTA PÁGINA A UN AMIGO
<br>
Indica su e-mail:
<br>
<input type="text" name="address" size="25">
<br>
<input type="button" value="Recomendá esta Web!" onClick="mailThisUrl();">
</form>
<script language="JavaScript1.2">
var good;
function checkEmailAddress(field) {
// the following expression must be all on one line...
var goodEmail = field.value.match(/\b(^(\S+@).+((\.com)|(\.net)|
(\.edu)|(\.mil)|(\.gov)|(\.org)|(\..{2,2}))$)\b/gi);
if (goodEmail){
good = true
} else {
alert('Por favor introduce un e-mail valido')
field.focus()
field.select()
good = false
}
}
u = window.location;
m = "Pienso que te puede interesar esta página...";
function mailThisUrl(){
good = false
checkEmailAddress(document.eMailer.address)
if (good){
// the following expression must be all on one line...
window.location = "mailto:"+document.eMailer.address.value+"?subject="+m+"&body="+document.title+" "+u;
}
}
</script>
_________________________________________________________
Hola
Si quieren una imagen que se muestre que se este cargando la web este es el code
Código:
</style>
</head>
<body>
<FONT color="white"><script type='text/javascript'>
window.onload = detectarCarga;
function detectarCarga(){
document.getElementById("imgLOAD").style.display="none";
}
</script>
<div id='imgLOAD' style="TEXT-ALIGN: center">
<b>Cargando la pagina</b>
<IMG src="http://img.webme.com/images/progress.gif">
</div>
P.D: La imagen del imagen del progreso de carga lo hice yo, ojala les guste
______________________________________________________________________
Codigo anticopia
Código:
<Script language=JavaScript>
function right(e) {
if (navigator.appName == 'Netscape' && (e.which == 3 || e.which == 2)){
alert("Coloca el mensaje aquí.");
return false;
}
else if (navigator.appName == 'Microsoft Internet Explorer' &&
(event.button == 2 || event.button == 3)) {
alert("Coloca el mensaje aquí.");
return false;
}
return true;
}
document.onmousedown=right;
if (document.layers) window.captureEvents(Event.MOUSEDOWN);
window.onmousedown=right;
</script>
ese code sirve para no seleccionar ni copiar las imagenes y los texto, la unica desventaja es que no puedes escribir en la web
ejm:
Buscar en google en tu web
no postear en un foro
etc.
Este code + el extra bloqueo boton derecho casi imposible que te copien
____________________________________________________________________
Lista para Codigos en el foro
Para poner imagen el el foro
Código: [img]URL DE LA IMAGEN[/img]
Enlance
Código: [url=URL]TEXTO[/url]
[E-Mail
Código: [email]E-MAIL[/email]
Imagen con un Enlance
Código: [url=URL DE UNA PAGINAWEB][img]URL IMAGEN[/img][/url]
Este codigo puede servir para una firma en el foro
Quote
Código: [quote]texto[/quote]
Codigo
Código: [code]code[/code]
Negrita
Itálica
Subrayado
Color al texto
Código: [color=color del texto]texto[/color]
En donde dice color del texto, tienes que poner el color en ingles
Ejm:
Rojo= Red
Verde= Green
Naranjo= Orange
Tamaño Texto
Código: [size=x-small]texto pequeño[/size]
En donde dice x-small podemos poner un numero, ovbio que cada mas grande el numero mas grande el texto
_____________________________________________________________
Pantalla que tiembla:
Código: <html>
<head>
<title>TITULO</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body bgcolor="#FFFFFF" text="#000000">
<p>
<script language="JavaScript1.2">
function tremer(n) {
if (self.moveBy) {
for (i = 10; i > 0; i--) {
for (j = n; j > 0; j--) {
self.moveBy(0,i);
self.moveBy(i,0);
self.moveBy(0,-i);
self.moveBy(-i,0);
}}}}
tremer(5)
</script>
<Script language=JavaScript>
function right(e) {
if (navigator.appName == 'Netscape' && (e.which == 3 || e.which == 2)){
alert("PAGINA WEB");
return false;
}
else if (navigator.appName == 'Microsoft Internet Explorer' &&
(event.button == 2 || event.button == 3)) {
alert("PAGINA WEB");
return false;
}
return true;
}
document.onmousedown=right;
if (document.layers) window.captureEvents(Event.MOUSEDOWN);
window.onmousedown=right;
</script>
</body>
</html>
___________________________________________________________________________________
Enviar Un e-mail con asunto y mensaje
Código: <a href="mailto: Email?subject=Prueba.&body=Asunto">Hacé clic acá para mandarme un mensaje</a>
_____________________________________________________________
Aki esta el code Para la Radio Online
1ro: Si no tienes el windows media aki lo descargas
http://rapidshare.com/files/38438214/WinMedPlayV11.rar.html
Código: <embed width="350" height="46" align="middle" type="application/x-mplayer2" src="URL RADIO ONLINE" showstatusbar="true" autostart="true" volume="100" loop="true" pluginspage="http://www.microsoft.com/Windows/MediaPlayer/"></embed> [/code]
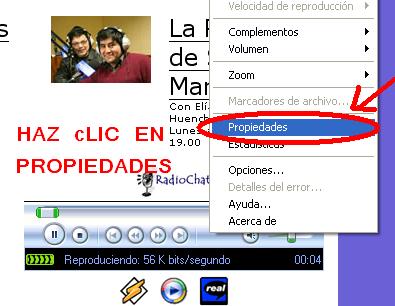
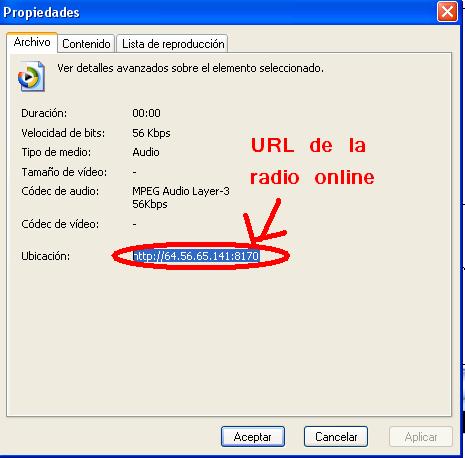
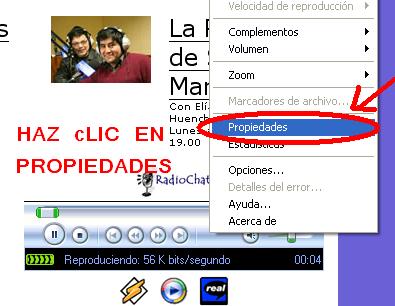
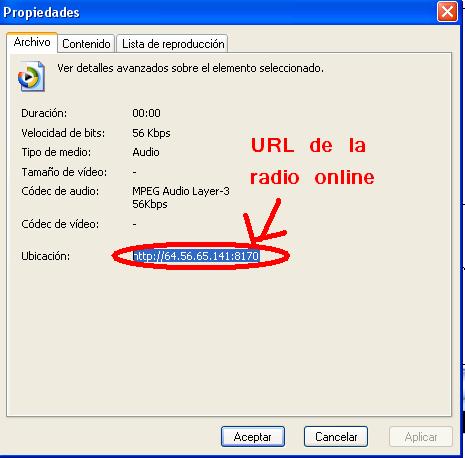
Para pegar la URL DE LA RADIO ONLINE sigue los siguientes pasos


___________________________________________________
 [/code]
Ultima edición por pablocesaruizssb el Vie Oct 31, 2008 11:18 am; editado 33 veces
|





 [/code]
[/code]




